As a UI DESIGNER, At CONNECTORS Marketplace I was responsible for: coordinating and managed project ideas to completion; conducting user research creating and transformed ideas, wire frames into designs and working prototypes.
CONNECTORS, a 2010 start-up is a company that provides inside sales teams with data and insights to drive digital selling campaigns.

At the beginning of 2016, I helped AXA insurance to redesign their intranet. Acting as their UX UI Designer.
My process included the following steps.
Research focused to understand, business or departmental goals, User research is the act that applied of interviewing prospective and actual users of the products to gain clarity on a number of objectives.



After guring out who the projects audience is I normally build the personas, This is similar to shaping a piece of clay. By doing this I’m creating a clear image of who the user in our audience is. The personas looked something like this:
After guring out who the projects audience is I normally build the personas, This is similar to shaping a piece of clay. By doing this I’m creating a clear image of who the user in our audience is.
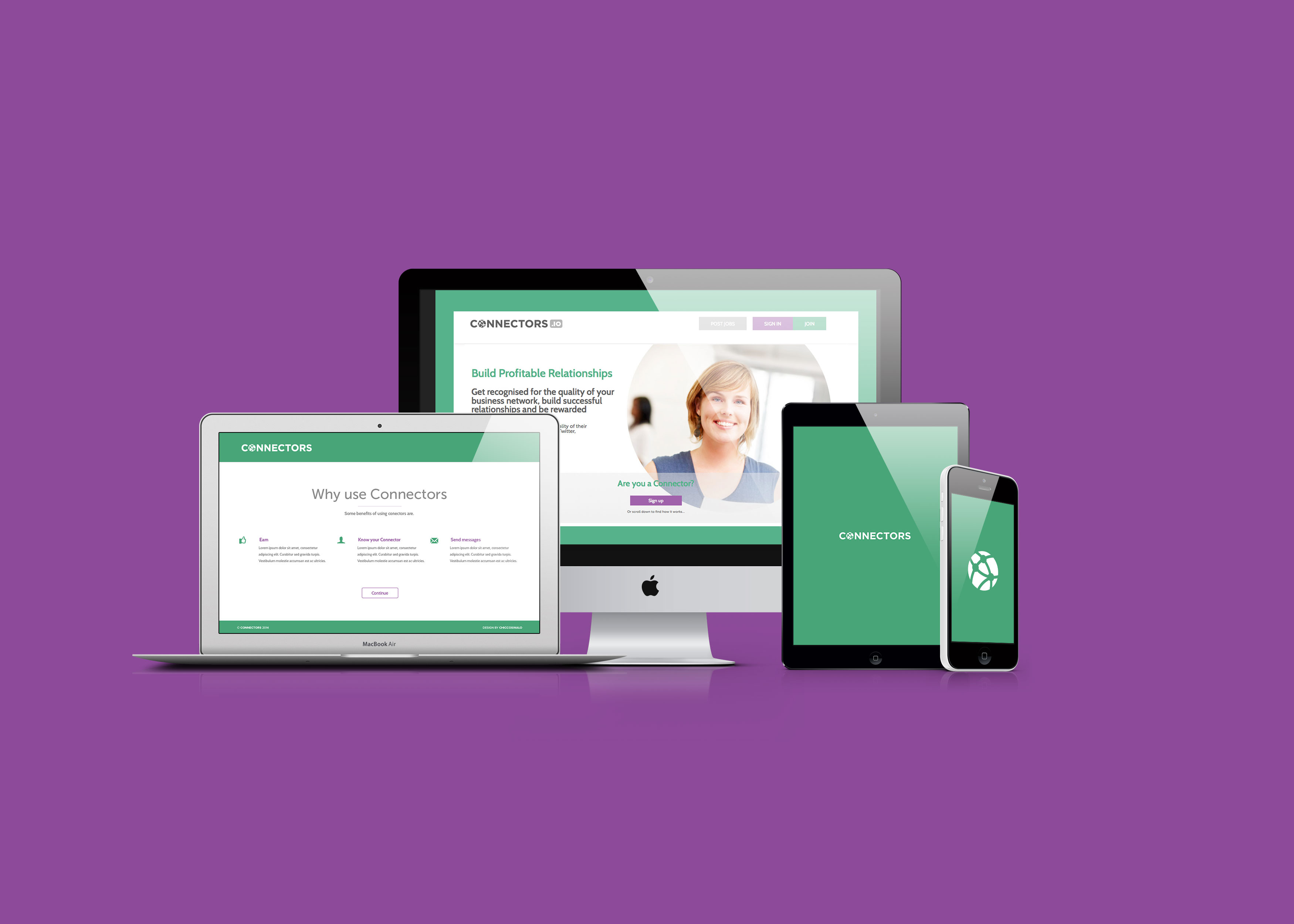
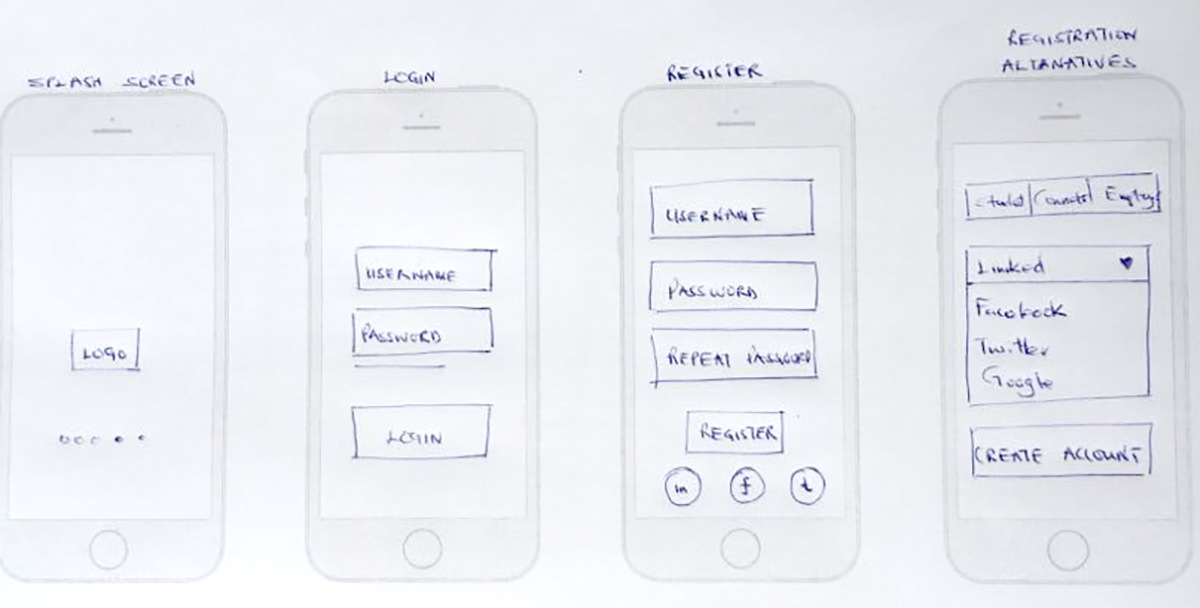
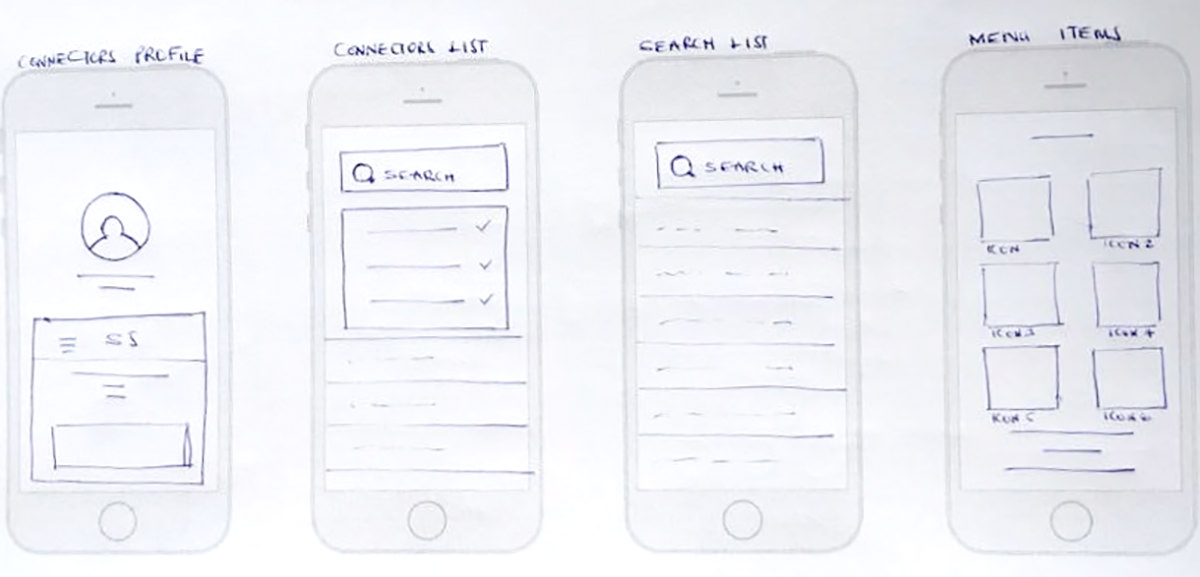
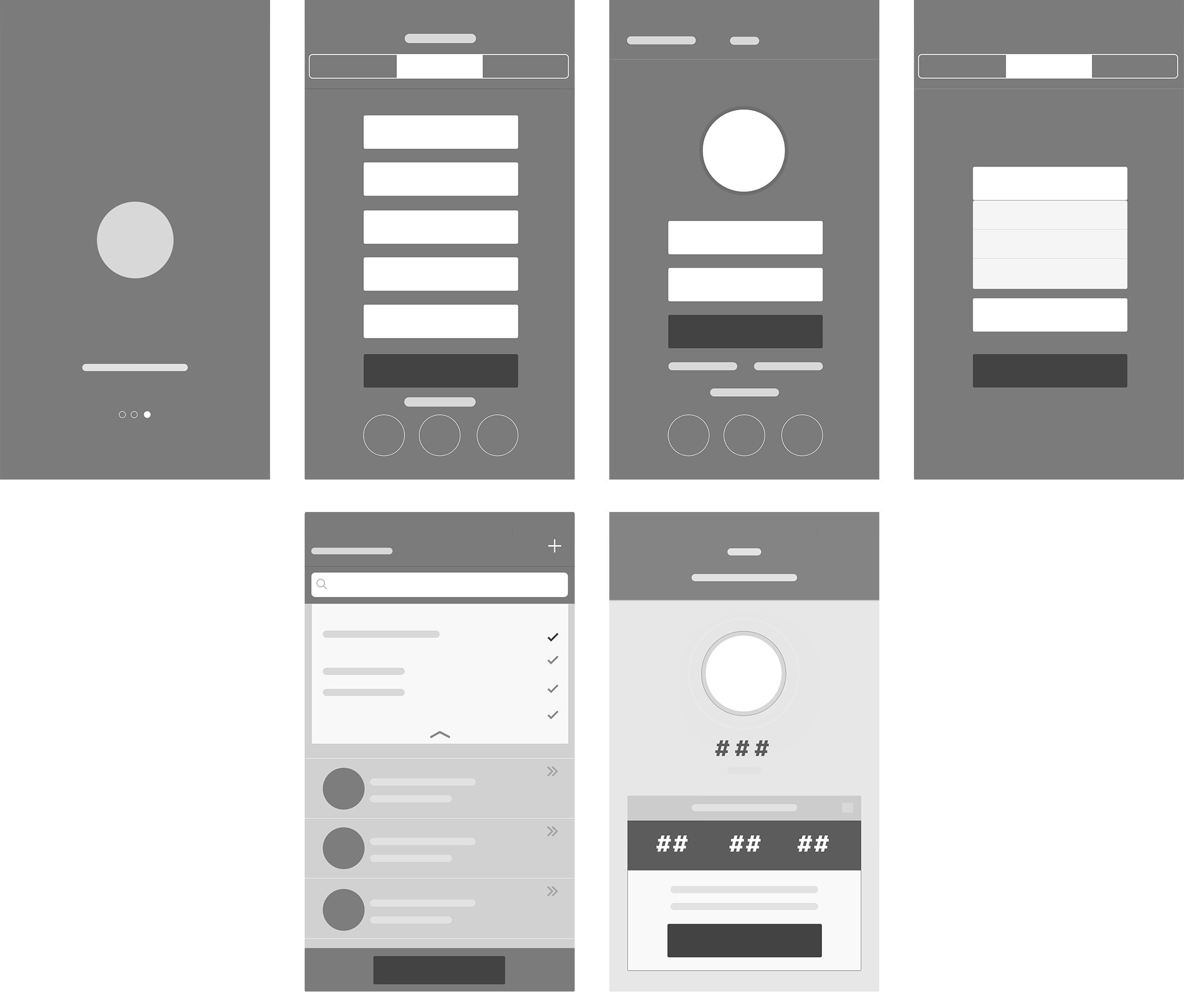
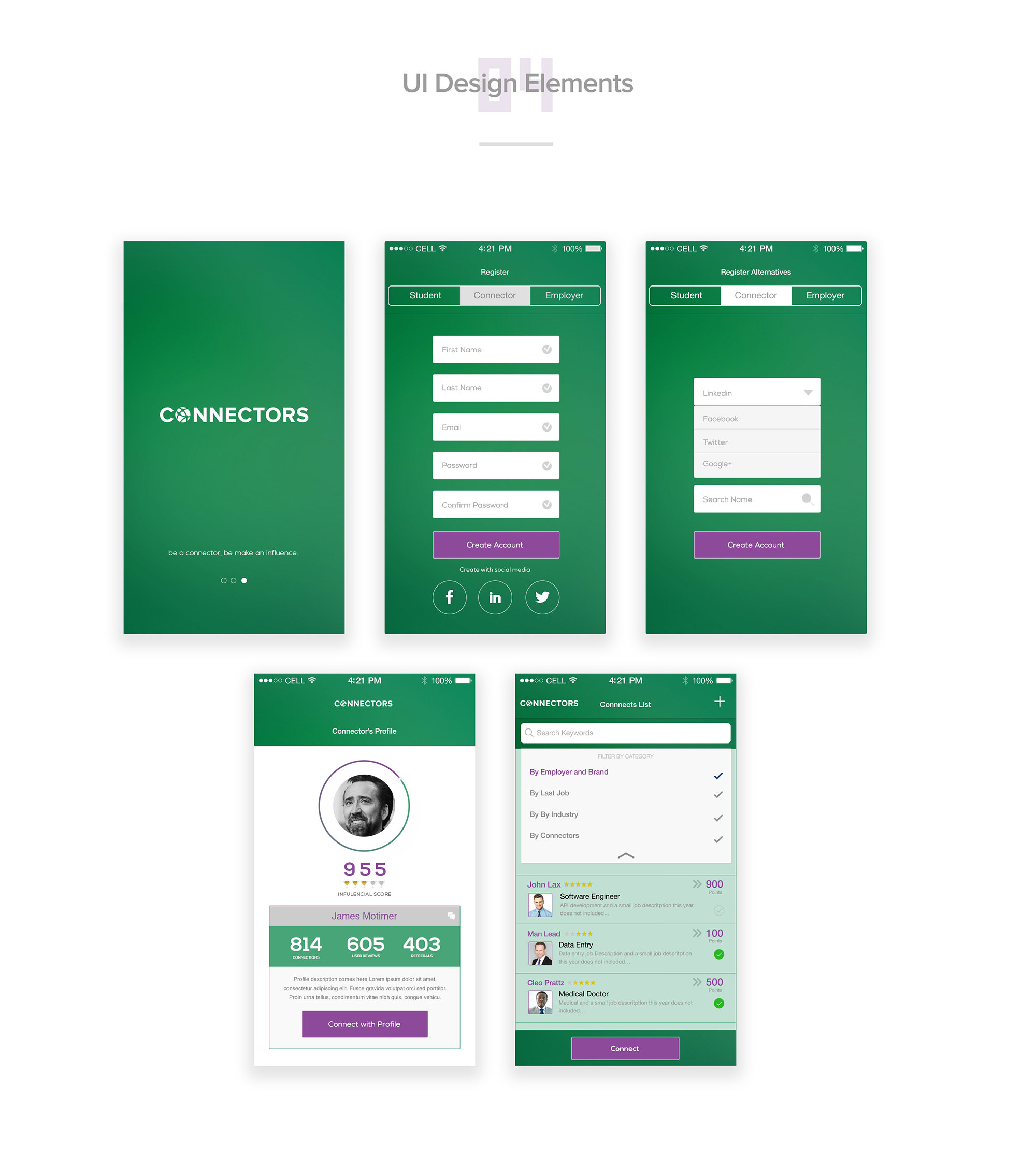
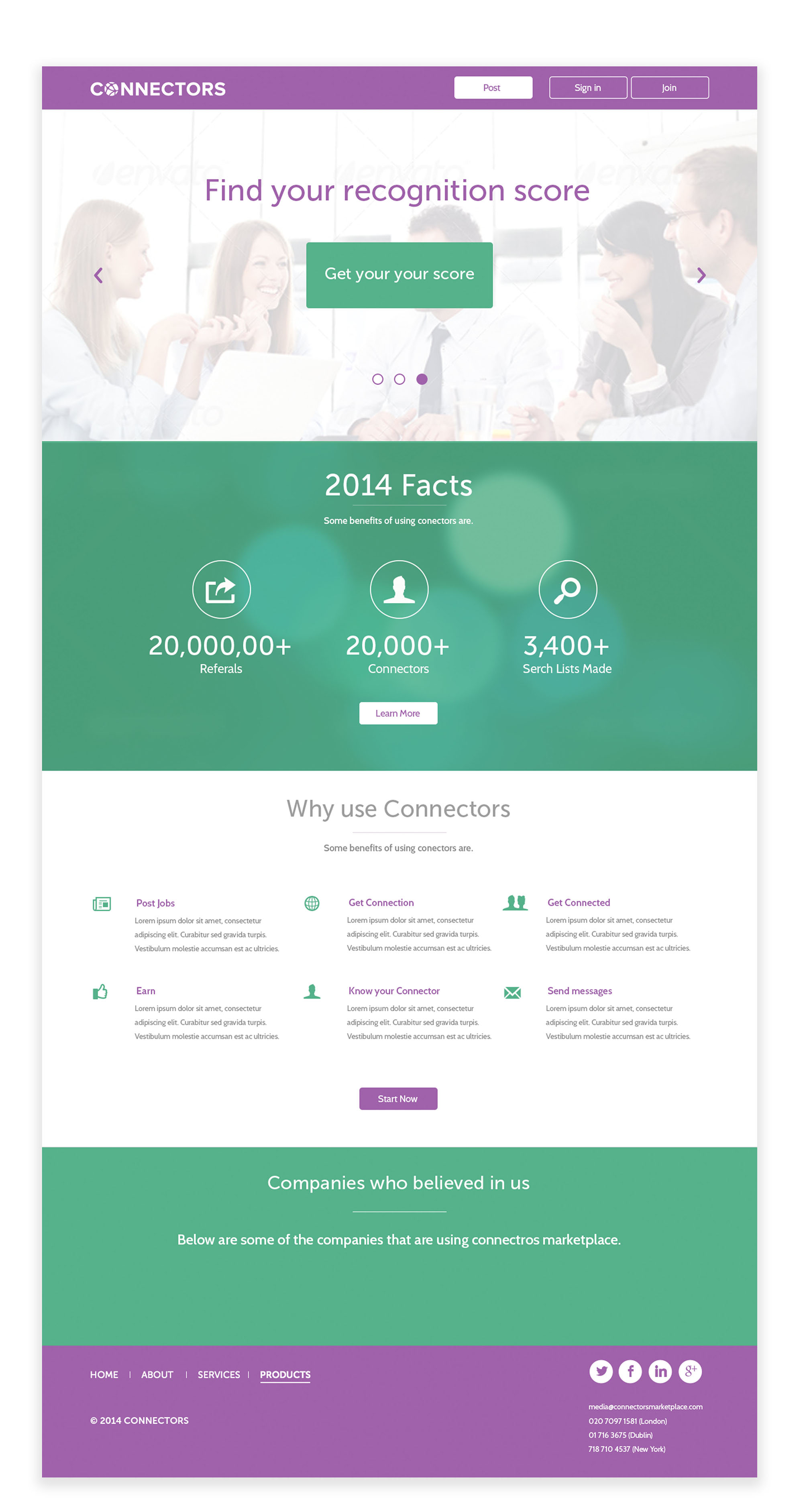
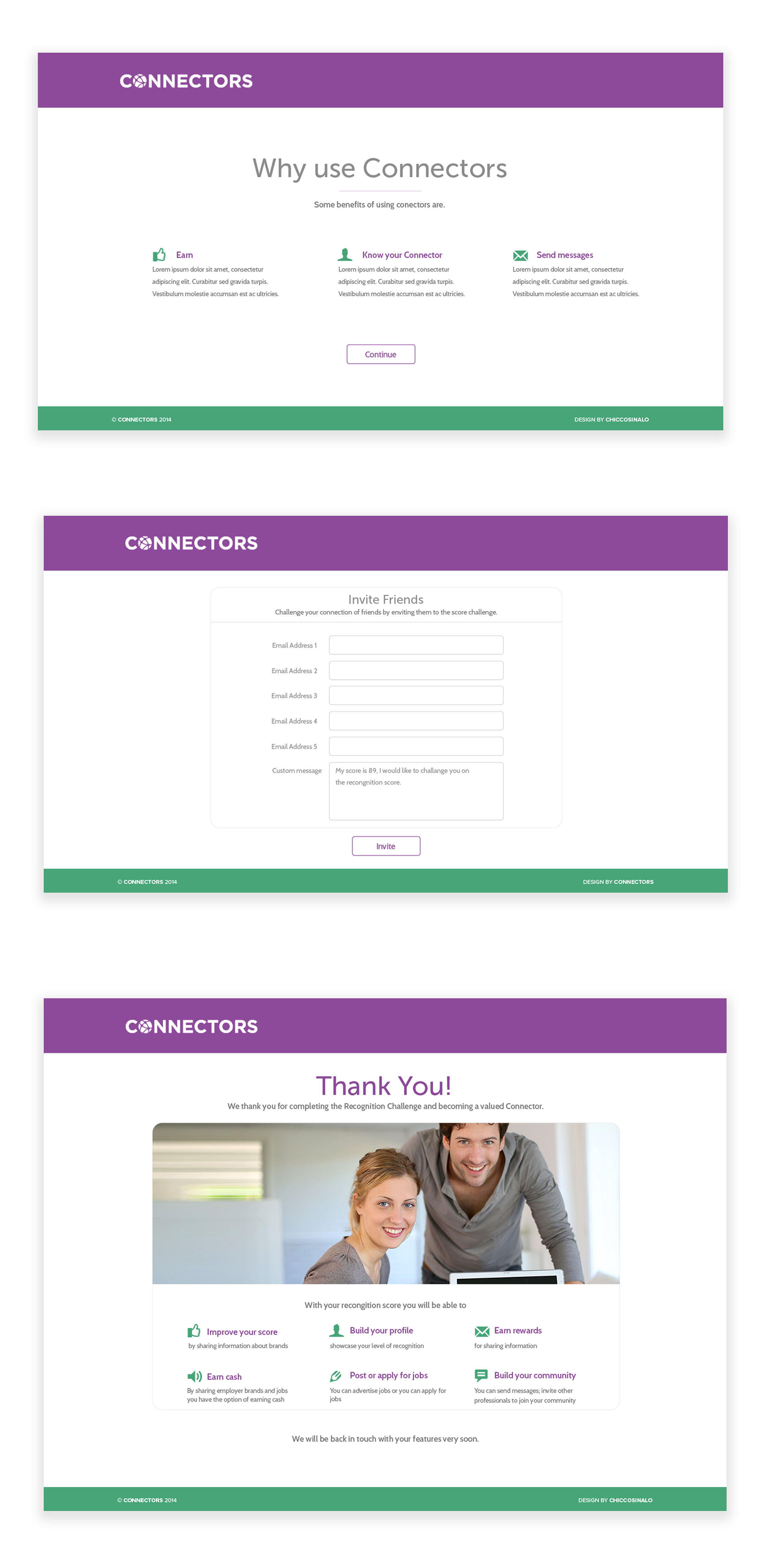
With the proper planning, I was able to confidently move into creating wireframes for the app. I took the decision to focus more on the functionality and structure of the app, opting for low-fidelity wireframes with very little detail. Ultimately, I could add design elements in later, what was important for the users, was that the product was clear and simple.



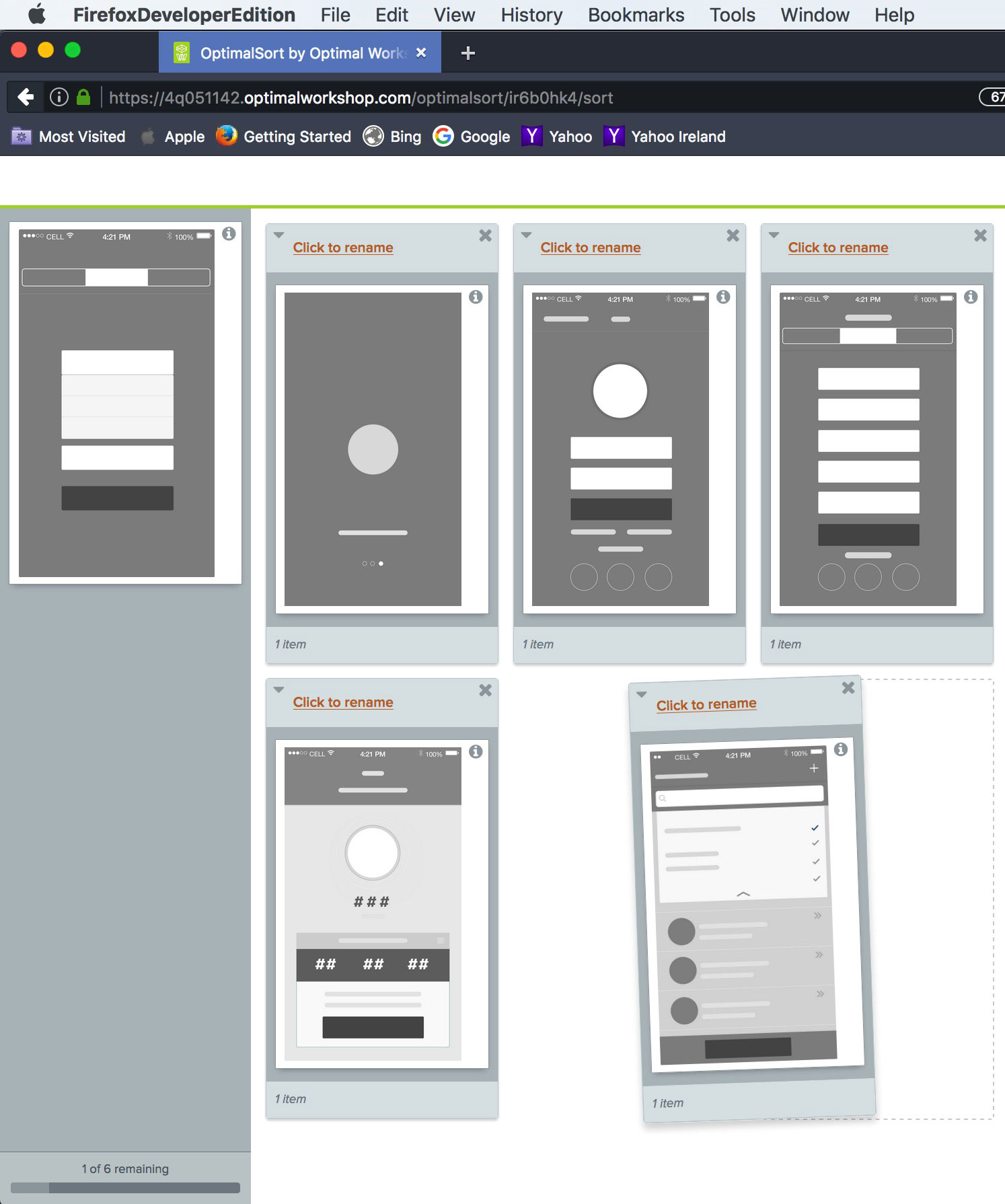
In order to make good decision about both design and implementation you need data about how people use designs, and the only way of gathering this data is through usability testing

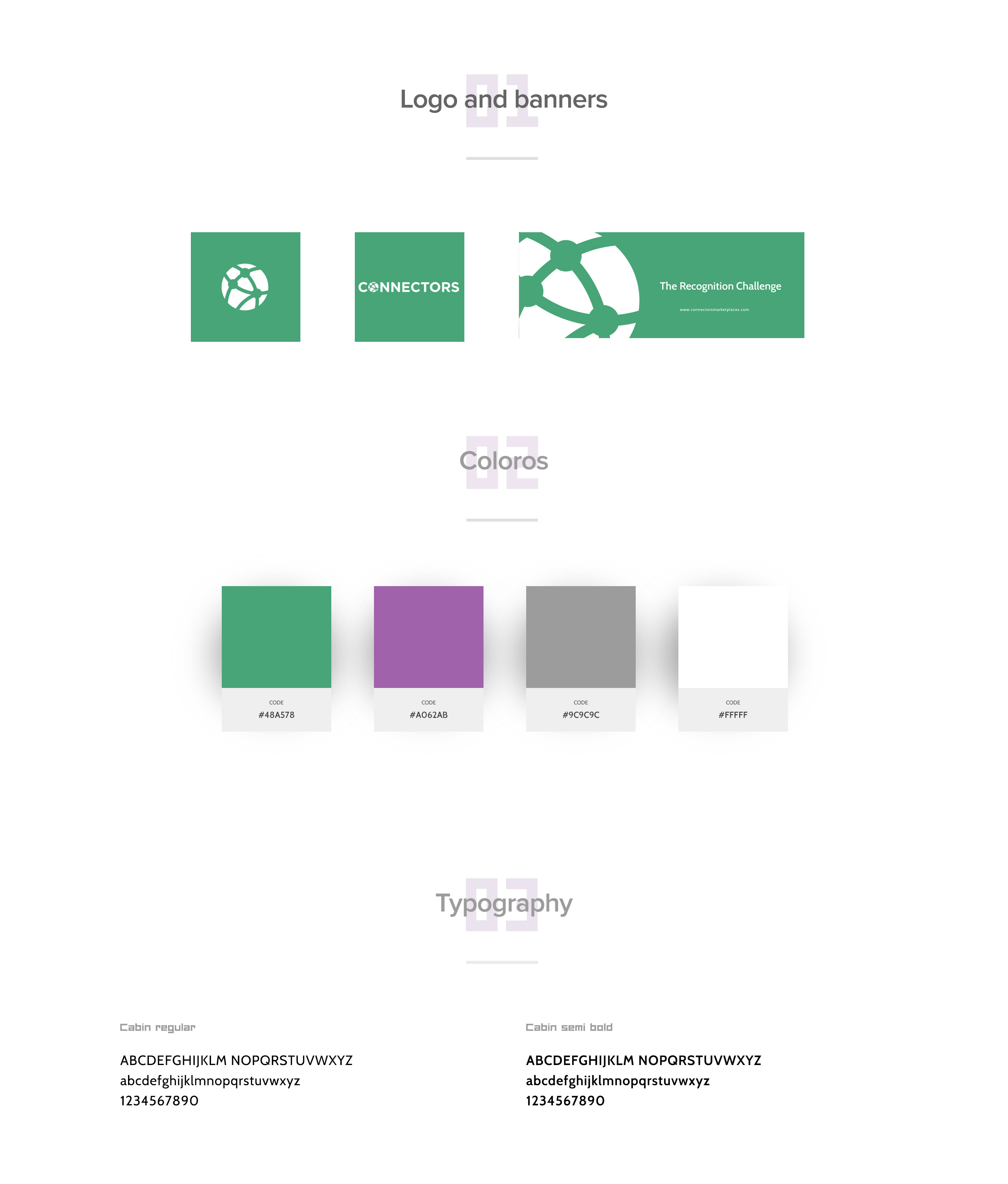
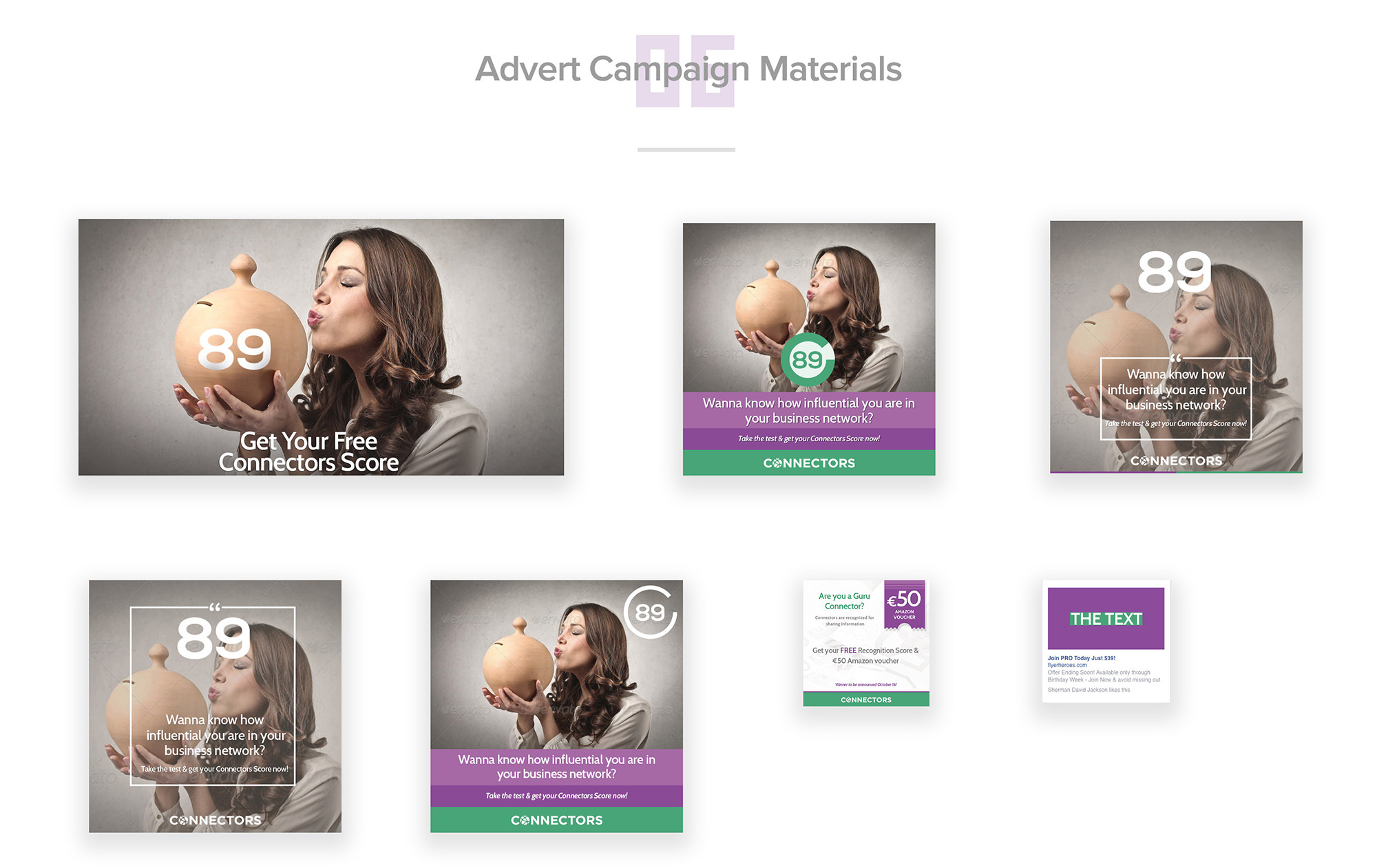
Visual design is the use of imagery, color, shapes, typography, and form to enhance usability and improve the user experience. uxbooth.
Usability.gov defines visual design as “strategically implementing images, colors, fonts, and other elements,” in order to enhance a design or interaction, and engage users






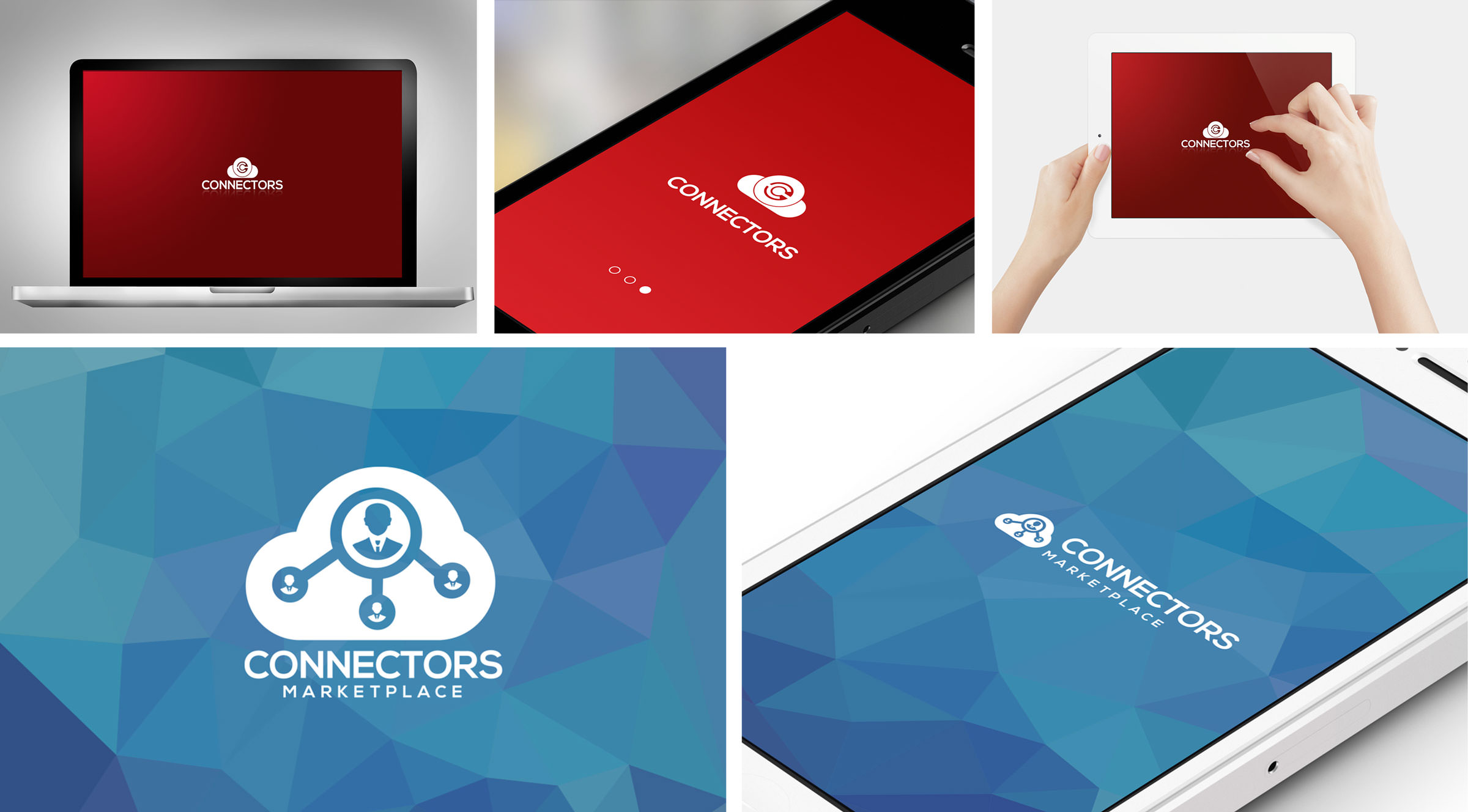
As a UI designer I was mainly responsible for creating a cohesive style guide and ensuring that a consistent design language is applied across the product. Also maanaged consistency in visual elements and producing high-quality visual designs from concept to final product