On this project I worked as a UX Designer, where I assisted in the scoping and planning User Experience involvements either as individual engagements or as part of a major project under the review of the User Experience team lead, including selection of the most appropriate tools and User Experience methods. Created high quality UX deliverables which produce on project outcomes. Coordinated User Experience design activities across teams, Creative and engineering teams as well as client teams. Contributed on on-going enhancement of the User Experience methodologies.
Eagle Air a flight booking app, to achieve, fast, easy booking by utilizing mobile technology and market.

My process included the following steps.

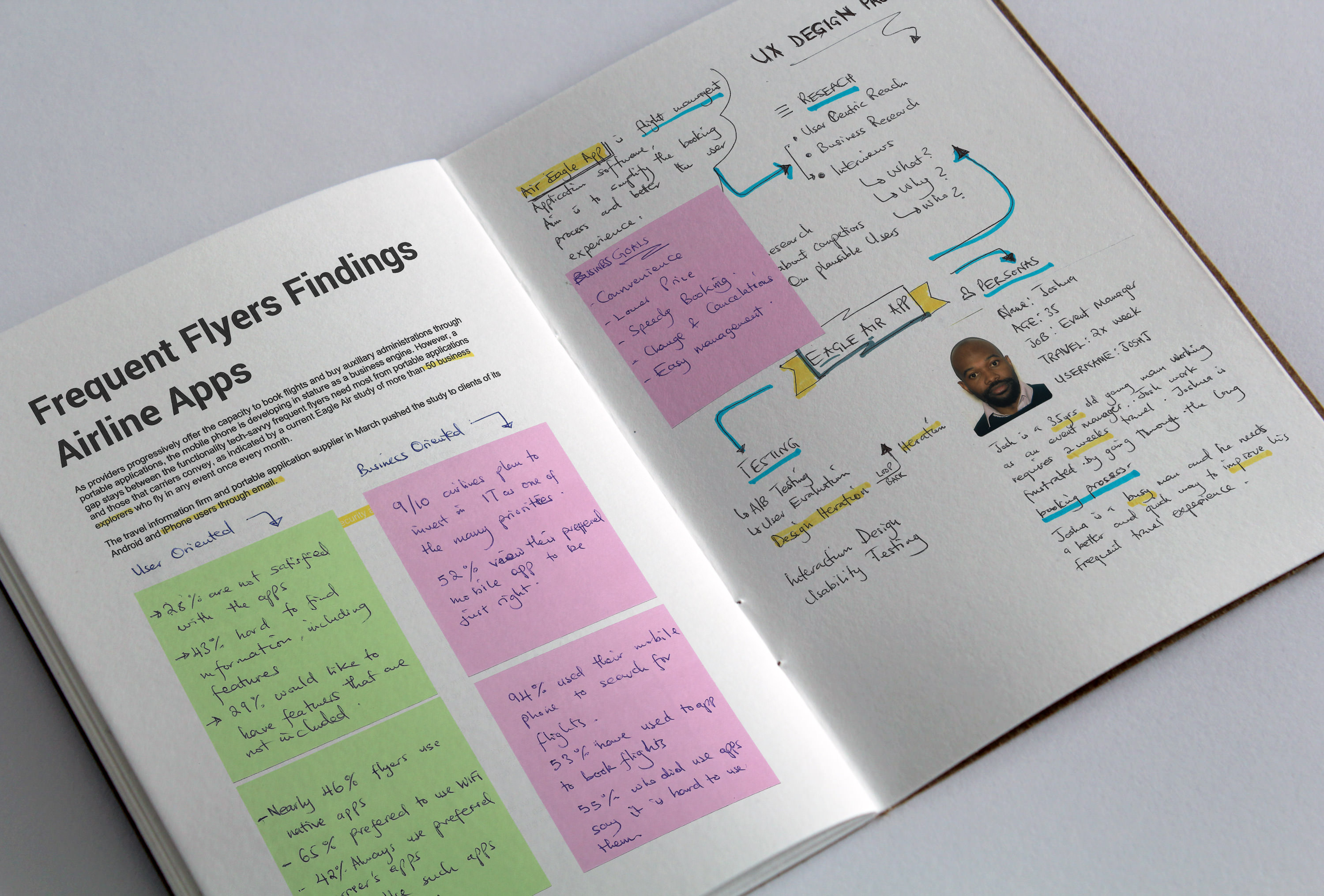
As providers progressively offer the capacity to book flights and to buy flight tickets through mobile applications, the mobile phone is developing in stature as a business engine. However, a gap stays between the functionality tech-savvy frequent flyers need most from portable applications and those that carriers convey, as indicated by a current Eagle Air study of more than 50 business users who fly in any event once every month. The travel information provider in March pushed the study its Android and iPhone users through email.
After guring out who the projects audience is I normally build the personas, This is similar to shaping a piece of clay. By doing this I’m creating a clear image of who the user in our audience is. The personas looked something like this:
After guring out who the projects audience is I normally build the personas, This is similar to shaping a piece of clay. By doing this I’m creating a clear image of who the user in our audience is.
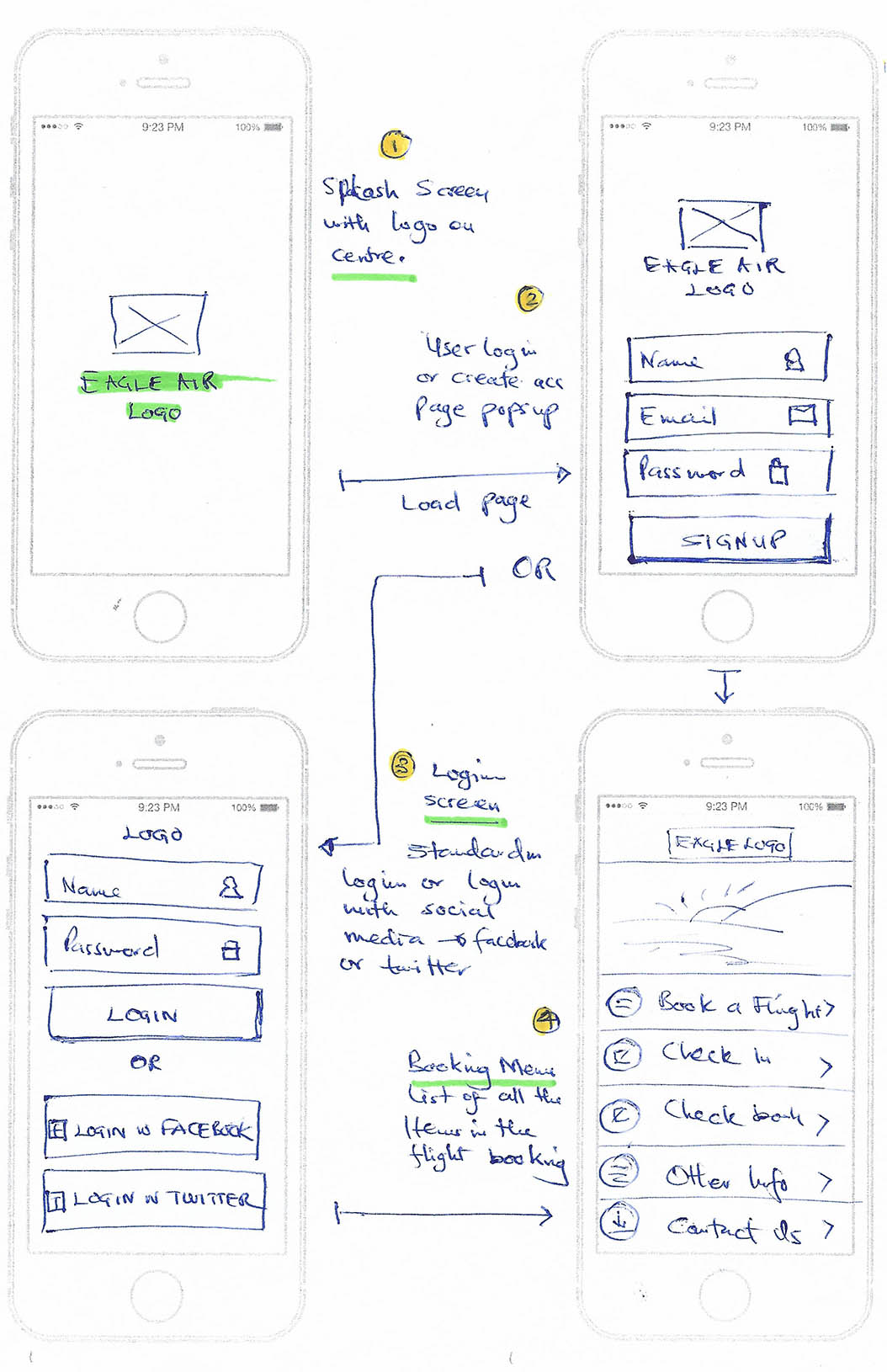
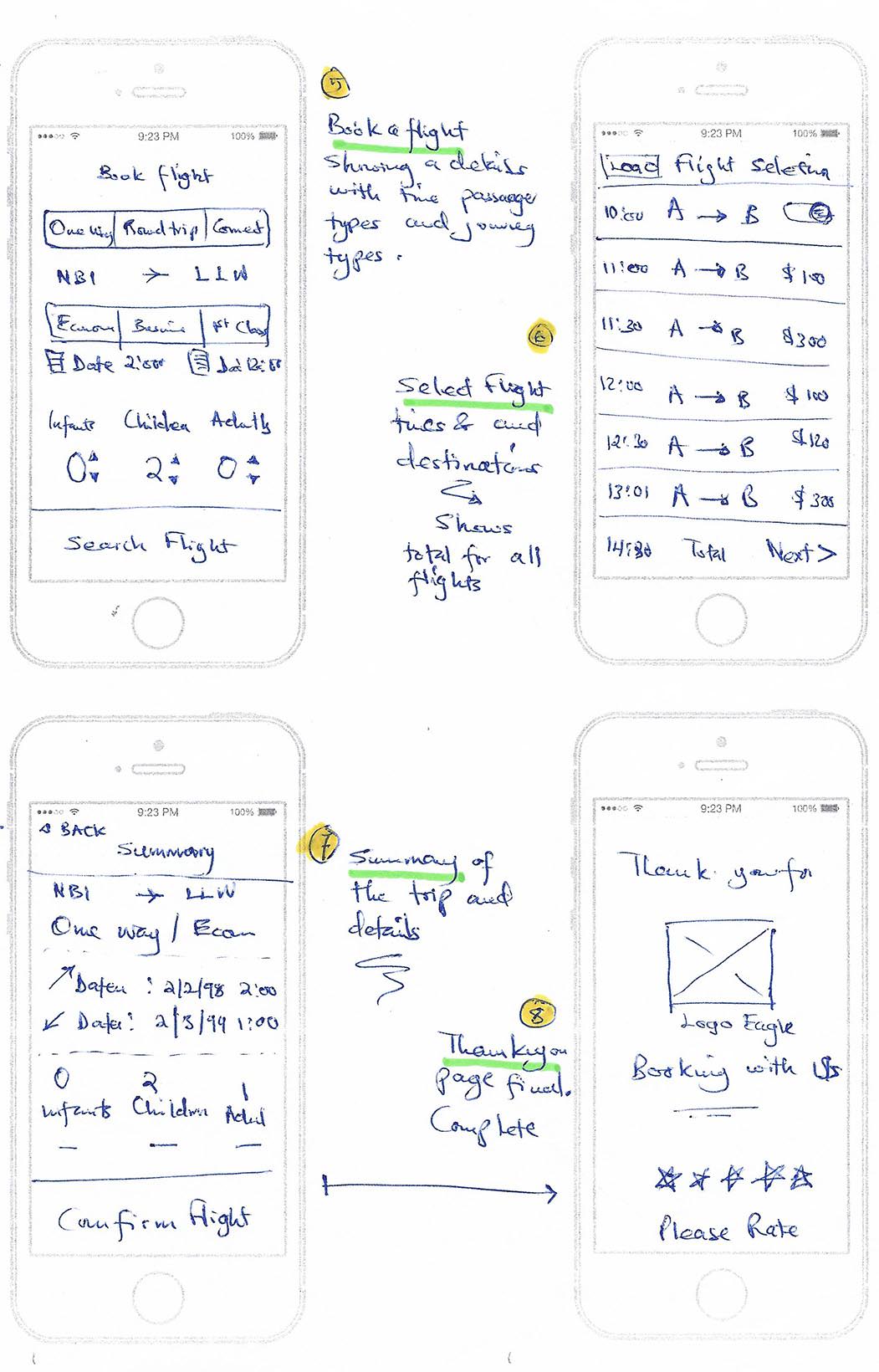
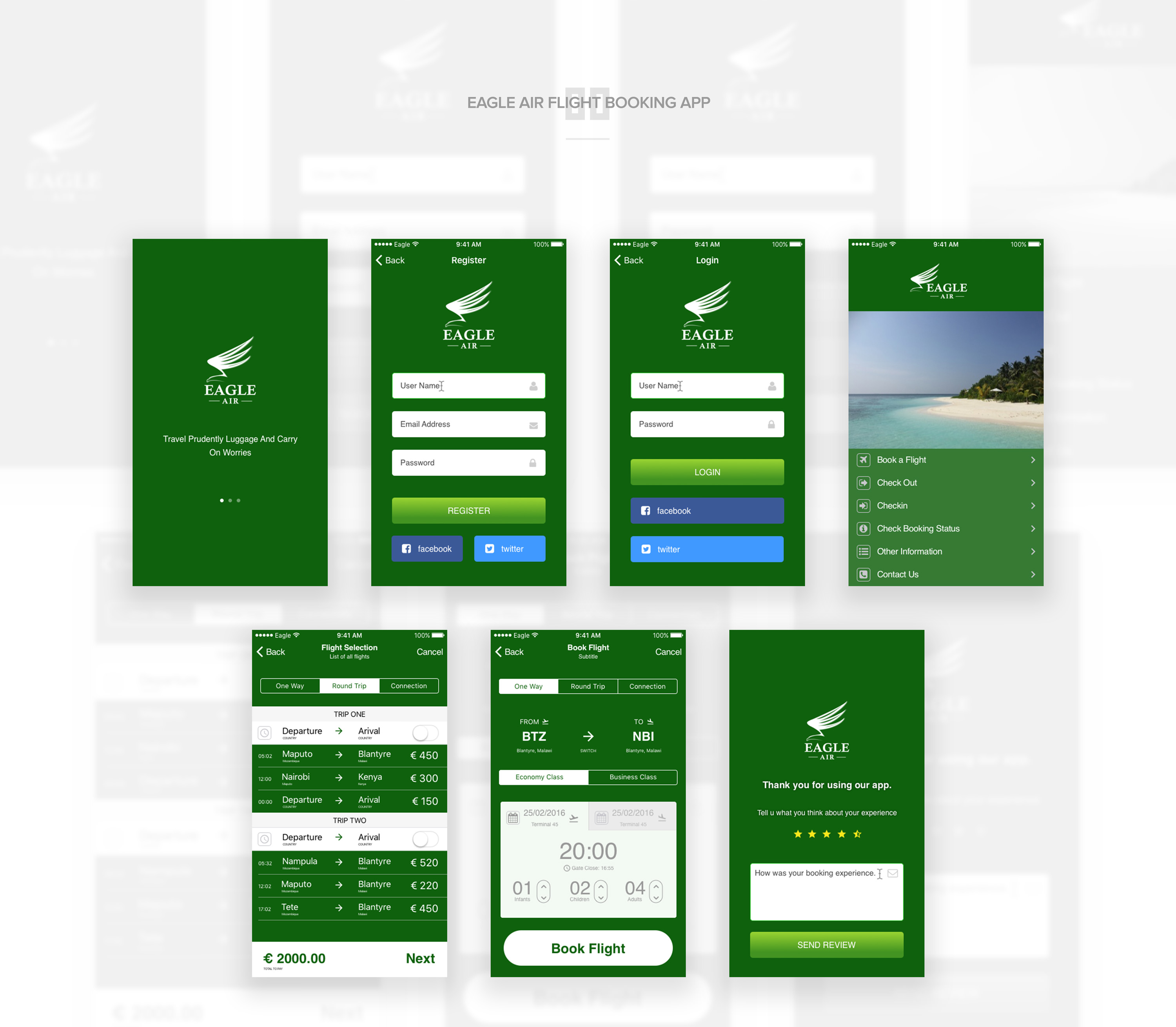
With the proper planning, I was able to confidently move into creating wire frames for the app. I took the decision to focus more on the functionality and structure of the app, opting for low-fidelity wire frames with very little detail. Ultimately, I could add design elements in later, what was important for the users, was that the product was clear and simple.


In order to make good decision about both design and implementation you need data about how people use designs, and the only way of gathering this data is through usability testing
Visual design is the use of imagery, color, shapes, typography, and form to enhance usability and improve the user experience. uxbooth.
Usability.gov defines visual design as “strategically implementing images, colors, fonts, and other elements,” in order to enhance a design or interaction, and engage users





As a user experience designer I was focused on driving the development and communication associated with the user design process on this given project, and participating in researching, analyzing, developing, and testing phases of a design process.